先日、私はこんなTweetをしました。
本日から県士会のオンライン学会なのですが、発表資料はPDFが一般的になっていますね。
— ikki (@ikki_pt) November 1, 2020
私も演題を出しましたが、他の方の資料を見ていてレイアウトって大事だなと非常に感じます。
良い研究もレイアウトの問題で見にくくなっている気が…
そういう所もこだわっていきたいですね!
これは、発表内容を伝えるためにはスライドの見せ方が重要だと思い呟いた内容です。
特に今年はオンライン学会が多くなり、スライドをアップロードして閲覧する機会が増えました。
私自身、そこまでうまいかというと自身はないですが、何点か気をつけているポイントがあります。
その点についてまとめていきたいと思います。
- 発表資料を見やすくしたい
- 学会発表の資料を作る予定がある
といった方は見ていただければと思います。
ちなみに私はスライドのレイアウトに、こちらの書籍を参考にしています。
amazon primeやKindle Unlimitedを契約している方は見れると思いますので、ぜひご覧になってください。


目次
スライド作成の3つの基本概念
前提としてスライドは、以下にご紹介する3つの考え方から成り立ちます。
1スライドに1メッセージ
基本的にスライド1枚にメッセージは1点にします。
1つのスライドにいくつものメッセージを込めようとすると、メッセージがぼやけてしまいます。
どこに注目して良いのかわからなくなりますね。
1枚のスライドに2つのメッセージを盛り込んでいることに気付いた場合は、別のスライドを用意するようにしましょう。
「KISS」の法則
サイトデザインなどにも用いられる「KISSの法則」と呼ばれるルールがあります。
これは「Keep It Short and Simple(短く、簡潔に)」の頭文字を取ったものです。
言い換えるならSimple is best ですね
シンプルに仕上げた方が良い印象を与えます。
意味のあるレイアウトを心がける
1枚のスライドをレイアウトするときも、ただ文言やデータを不規則に並べるだけでは不十分です。
「整列させ、重要なものは大きく中央に」など、配置の工夫で伝えるべき優先度が高いものをすぐに把握できるようにしましょう。
伝わりやすいスライドのポイント
フォント
スライドで見やすいフォントの種類は、和文では「メイリオ」、欧文では「Segoe UI」が適していると言われています。
「游ゴシック」なんかも見やすいですね。
いずれのフォントも視認性・可読性・判読性が高く、スライドに向いています。フォントのサイズは「18pt以上」にすると見やすいです。
私は大体、24ptあたりにしていることが多いです。
改行
「改行」の使い方も見やすさに関係があります。
私は基本的に長文は用いず、改行しなくて良いようにしています。
もし長文を入力するとしても単語の文字列を表記するとき、そこに改行が挟まれると読みづらくなります。
単語の途中で改行されてしまわないよう、単語の手前で改行しておくなどの工夫を必ずしておきましょう。
配置
オブジェクトや文字列の配置にも気を配り、さらに読みやすいスライドとしましょう。
以下の工夫をすることで、見やすい配置にすることができます。
文章はテキストボックスを用いて行うと良いでしょう。
以下、画像を参照ください

こうすることで文章の移動を自由に行えます。
余白を設ける
余白がないページは、視点が定まらず「見るべきところ」が把握しにくいものです。余白をきちんと設けることも、資料の見やすさにつながります。
配色
スライドの色使い・配色も、見やすさに大きく影響します。
ここでは、スライドを見やすくする配色の工夫についてご紹介します。
色数は少なく
どうしても使うべき色がなければ、配色の構成(色数)は、できるだけ少なめにしましょう。
「基本の色(ベースカラー)」「目立たせたい箇所の色(メインカラー)」「より強調させたい部分の色(アクセントカラー)」の3色でも十分です。
色が多いとまとまりがなく強調したい点がばらけてしまい、スライドのメッセージが薄れます。
配色の統一感
たくさんの色を使いたい場合も、画面内をごちゃごちゃさせることは避けましょう。
上記でご紹介した最小限の3色をベースにし、さらに色を増やすならそれらの濃淡を変えた色を取り入れるなど、できるだけ統一感を大切にすることをおすすめします。
もちろん、色だけに頼らないことも重要です。
どこかを強調させるなら、文字サイズの調整や太字・下線なども活用できます。
まずはシンプルさを損なわないことを優先し、色以外の要素もフル活用して「伝わる」スライドにしていきましょう。
相性の良いカラーリングには以下のサイトがオススメです。
イラスト
イラストもデザインの統一に関係します。
適度な量のイラスト
イラストや写真の多用をするとこれもデザインが散らかったものになります。
1スライドに2から3までにしておきましょう。
逆にイラストがなく文字だけでは伝わりにくい場合があります。
「背景」「方法」では具体的なイラストや写真があった方が、伝わりやすいでしょう。
イラストの統一感
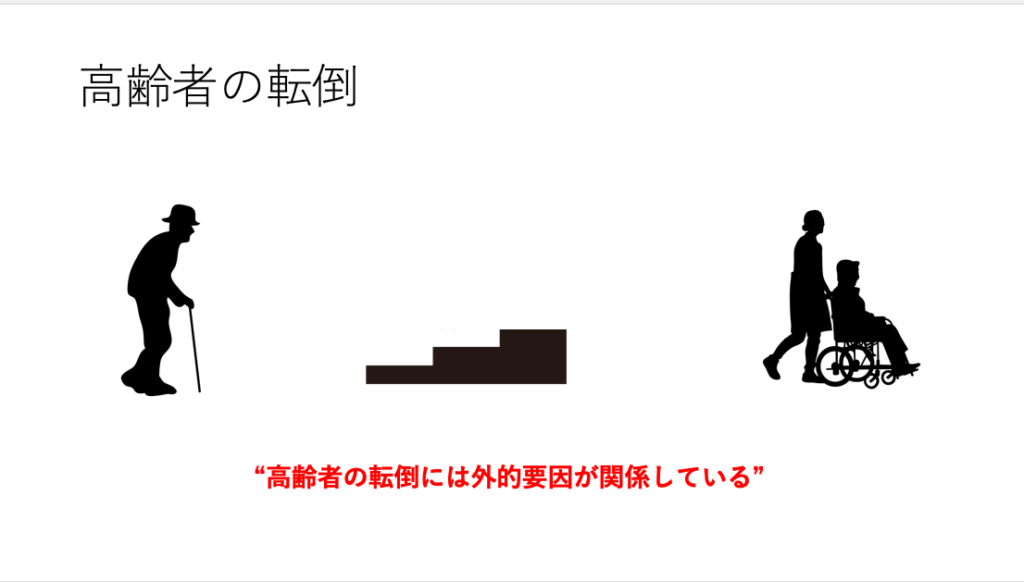
写真やイラスト・シルエットなど 挿入できるものは様々です。
これらを混ぜてしまうと統一感がなくなります。
私は基本的にシルエットを用いるようにいています。


かなり大まかに作っていますが、、
こうしてみるとシルエットで統一した方が統一感が出て見やすいのではないでしょうか?
せっかくの良い内容の研究や発表も見せ方一つでわかりにくく、見てもらえなくなる可能性があります。
ポイントを抑えることで、よりわかりやすく、見てもらえる人も増えるでしょう。
もちろん内容が伴っていることが前提ですが・・・笑
今回はわかりやすいスライドの作り方をまとめました。
参考になれば嬉しいです。



コメントを残す